Difference between revisions of "Branding Kit"
Malcolmmcc (talk | contribs) |
Malcolmmcc (talk | contribs) (→Font) |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The Branding Kit is the EUS’s very own guide to branding. It is the stylization used throughout the EUS’s documents, signage, letters, etc. to unsure a uniform aesthetic for information provided by the EUS. This uniformity provides a recognizable image that identifies something the EUS does as uniquely belonging to the EUS. It is in no means intended to stifle creativity, but instead is a means of creating a powerful brand that students and the university can use to identify the EUS. The Branding Kit is meant to be concise and easy to read. It is meant to be read over at least once and as a quick reference after that. | The Branding Kit is the EUS’s very own guide to branding. It is the stylization used throughout the EUS’s documents, signage, letters, etc. to unsure a uniform aesthetic for information provided by the EUS. This uniformity provides a recognizable image that identifies something the EUS does as uniquely belonging to the EUS. It is in no means intended to stifle creativity, but instead is a means of creating a powerful brand that students and the university can use to identify the EUS. The Branding Kit is meant to be concise and easy to read. It is meant to be read over at least once and as a quick reference after that. | ||
| − | ==Font== | + | ==<i class="fas fa-i-cursor"></i> Font== |
<center style="font-size:18px">'''''Calibri should be avoided for those who use Word as their default word processor'''''</center> | <center style="font-size:18px">'''''Calibri should be avoided for those who use Word as their default word processor'''''</center> | ||
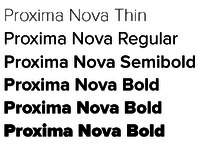
[[File:Proxima-nova-display.png|thumb|200px]] The EUS’s official font is '''''Proxima Nova'''''. It is available in seven different weights. Usage of the weights is up to the context of the document in which it is being used. It is to be noted that lighter fonts are more suitable for the screen but are often harder to read once printed. The Bold weight is great for small headers. The Light weight is great for large headers. Bold and heavier provide a clean way to create large signs. Light should be used as body font for onscreen documents, whereas Regular for printed documents. Proxima Nova should be used in all circumstances. If a committee or club has a defined brand that uses another font, that is acceptable, so long as it is a standard font. | [[File:Proxima-nova-display.png|thumb|200px]] The EUS’s official font is '''''Proxima Nova'''''. It is available in seven different weights. Usage of the weights is up to the context of the document in which it is being used. It is to be noted that lighter fonts are more suitable for the screen but are often harder to read once printed. The Bold weight is great for small headers. The Light weight is great for large headers. Bold and heavier provide a clean way to create large signs. Light should be used as body font for onscreen documents, whereas Regular for printed documents. Proxima Nova should be used in all circumstances. If a committee or club has a defined brand that uses another font, that is acceptable, so long as it is a standard font. | ||
| − | <center>{{Button|1=https://drive.google.com/drive/folders/ | + | <center>{{Button|1=https://drive.google.com/drive/folders/1cBL4LnuZrqw_1paNTU59jPC2C9VX16dk|2=Download Proxima Nova|3=fas fa-download|4=Crimson}} |
</center> | </center> | ||
| − | ==Colors== | + | |
| − | <div style="background-color:#D00000;color:#fff;text-align:left;padding:6px;display: inline-block;margin | + | ==<i class="fas fa-swatchbook"></i> Colors== |
| − | 5%</div><div style="background-color:#757474;color:#fff;text-align:left;padding:6px;display: inline-block;margin | + | <div style="background-color:#D00000;color:#fff;text-align:left;padding:6px;display: inline-block;margin:3px;">#D00000<br>RGB: 208, 0, 0<br>CMYK: 3%, 90%, 96%, 11%</div><div style="background-color:#E83C3B;color:#fff;text-align:left;padding:6px;display: inline-block;margin:3px;">#E83C3B<br>RGB: 232, 60, 59<br>CMYK: 1%, 77%, 68%, 1%</div><div style="background-color:#585858;color:#fff;text-align:left;padding:6px;display: inline-block;margin:3px;">#585858<br>RGB: 88, 88, 88<br>CMYK: 62%, 53%, 49%, |
| + | 5%</div><div style="background-color:#757474;color:#fff;text-align:left;padding:6px;display: inline-block;margin:3px;">#757474<br>RGB: 117, | ||
116, 116<br>CMYK: 57%, 40%, 56%, 1%</div> | 116, 116<br>CMYK: 57%, 40%, 56%, 1%</div> | ||
| − | ==Files== | + | ==<i class="fal fa-signature"></i> Email Signature== |
| + | Below is the standard email signature for the EUS. Gmail doesn't directly provide that much email customization, but copy pasting will carry the formatting. Make sure to update the wiki link to your [[EUS Groups|group]]'s page! | ||
| + | |||
| + | {{#widget:Google Document | ||
| + | |id=1HrfvRuMP1M7-b-UfSblcJThBbUslbMIYVJ9BPgnRQe4 | ||
| + | |width=450 | ||
| + | |height=150 | ||
| + | }} | ||
| + | |||
| + | ==<i class="fas fa-folder-open"></i> Files== | ||
Below is a gallery of official EUS Branding items; '''the links to the files are in the caption of each image'''. | Below is a gallery of official EUS Branding items; '''the links to the files are in the caption of each image'''. | ||
<gallery mode="packed" class="indie-border"> | <gallery mode="packed" class="indie-border"> | ||
| Line 17: | Line 27: | ||
Image:Eus_letterhead2016.png|''[[Media:Eus_letterhead2016.png|EUS Letterhead PNG]]<br>[[Media:Eus_letterhead2016.pdf|Letterhead PDF]]<br>[[Media:Eus_letterhead2016.docx|Letterhead DOCX]]'' | Image:Eus_letterhead2016.png|''[[Media:Eus_letterhead2016.png|EUS Letterhead PNG]]<br>[[Media:Eus_letterhead2016.pdf|Letterhead PDF]]<br>[[Media:Eus_letterhead2016.docx|Letterhead DOCX]]'' | ||
</gallery> | </gallery> | ||
| + | [[Category:Curator's Choice]] | ||
| + | [[Category:VP Communications Responsibilities]] | ||
Latest revision as of 15:00, 22 June 2018
The Branding Kit is the EUS’s very own guide to branding. It is the stylization used throughout the EUS’s documents, signage, letters, etc. to unsure a uniform aesthetic for information provided by the EUS. This uniformity provides a recognizable image that identifies something the EUS does as uniquely belonging to the EUS. It is in no means intended to stifle creativity, but instead is a means of creating a powerful brand that students and the university can use to identify the EUS. The Branding Kit is meant to be concise and easy to read. It is meant to be read over at least once and as a quick reference after that.
Contents
Font
Colors
RGB: 208, 0, 0
CMYK: 3%, 90%, 96%, 11%
RGB: 232, 60, 59
CMYK: 1%, 77%, 68%, 1%
RGB: 88, 88, 88
CMYK: 62%, 53%, 49%, 5%
RGB: 117, 116, 116
CMYK: 57%, 40%, 56%, 1%
Email Signature
Below is the standard email signature for the EUS. Gmail doesn't directly provide that much email customization, but copy pasting will carry the formatting. Make sure to update the wiki link to your group's page!
Files
Below is a gallery of official EUS Branding items; the links to the files are in the caption of each image.